Android 自定义控件 仿乐Phone UI
<
div id=”content” contentScore=”3242″>本来想自己重新写个类似的UI,没想用snakeLayout就直接能成了,出乎意料,画了点时间设计好位置,
主文件:newSnake.java
package com.newSnake;
import Android.app.Activity;
import android.os.Bundle;
public class newSnake extends Activity {
/** Called when the activity is first created. */
SnakeLayout mSnake;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mSnake = (SnakeLayout)findViewById(R.id.my_snake);
mSnake.addRec(R.drawable.p0);
mSnake.addRec(R.drawable.p1);
mSnake.addRec(R.drawable.p2);
mSnake.addRec(R.drawable.p3);
mSnake.addRec(R.drawable.p4);
mSnake.addRec(R.drawable.p5);
mSnake.addRec(R.drawable.p6);
mSnake.addRec(R.drawable.p7);
mSnake.addRec(R.drawable.p8);
mSnake.Init();
}
}
布局文件:main.xml
android:orientation=”vertical”
android:layout_width=”fill_parent”
android:layout_height=”fill_parent”
android:gravity=”center”
android:background=”#FFFFFF”>
<com.newSnake.SnakeLayout android:layout_width=”200dip” android:layout_weight=”1″
android:id=”@+id/my_snake” android:layout_height=”330dip”
snake:selectImg=”3″>
android:paddingLeft=”60dip”
android:paddingTop=”0dip”/>
android:paddingLeft=”40dip”
android:paddingTop=”15dip”/>
android:paddingLeft=”20dip”
android:paddingTop=”45dip”/>
android:paddingLeft=”60dip”
android:paddingTop=”270dip”/>
android:paddingLeft=”40dip”
android:paddingTop=”225dip”/>
android:paddingLeft=”20dip”
android:paddingTop=”165dip”/>
android:paddingLeft=”0dip”
android:paddingTop=”90dip”/>
</com.newSnake.SnakeLayout>
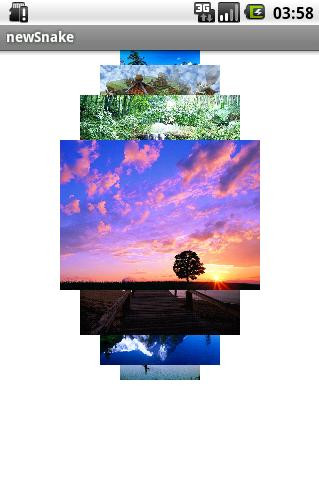
效果如下:
 <im
<im